
About Me
This was the first project completed during my education. This project was an introduction to my colleagues at Kable Academy. The languages used in this project are:
- HTML5
- CSS
- Bootstrap

Product Landing Page
In this project, I strove for a modern, professional presentation. The languages used in this project are:
- HTML5
- CSS
- Bootstrap
- JavaScript

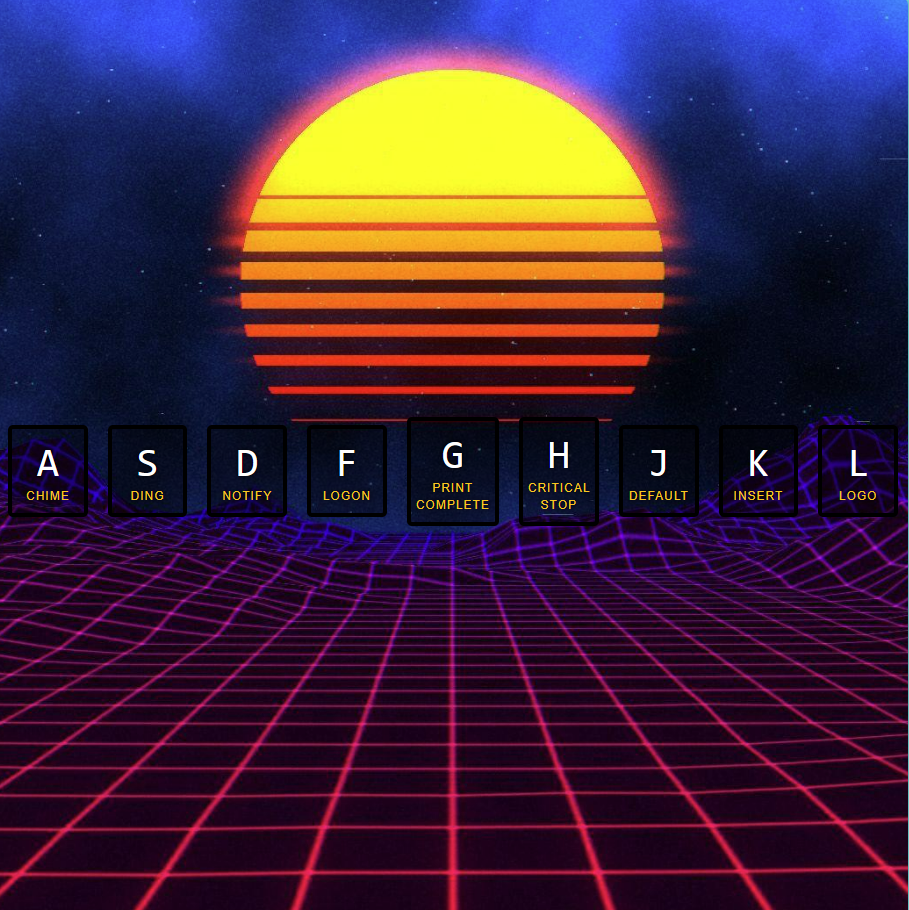
Drum Kit
Continuing to utilize JavaScript, I connected buttons, sounds, and visuals to create this page. The languages used in this project are:
- HTML5
- CSS
- Bootstrap
- JavaScript

React Counter
This project was an exercise with React.js. The aim was to finish with a counter that displayed the current count state. The languages used in this project are:
- HTML5
- CSS
- Bootstrap
- JavaScript
- React.js

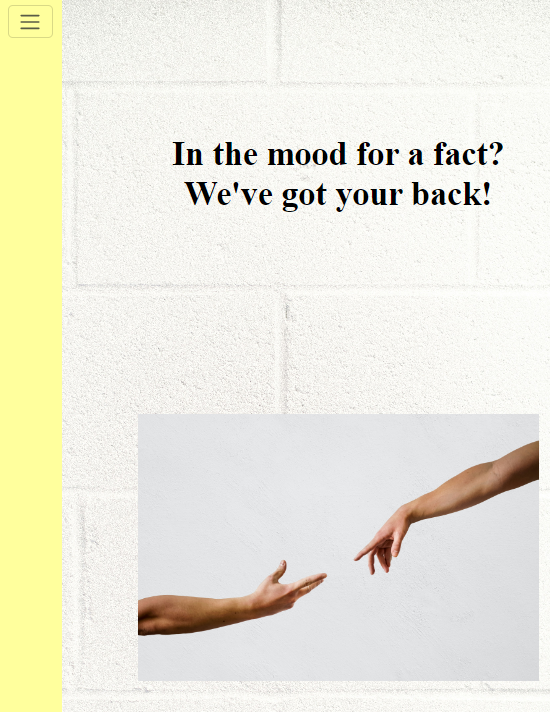
React Fun Facts
First full React.js project. The languages used in this project are:
- HTML5
- CSS
- Bootstrap
- JavaScript
- React.js

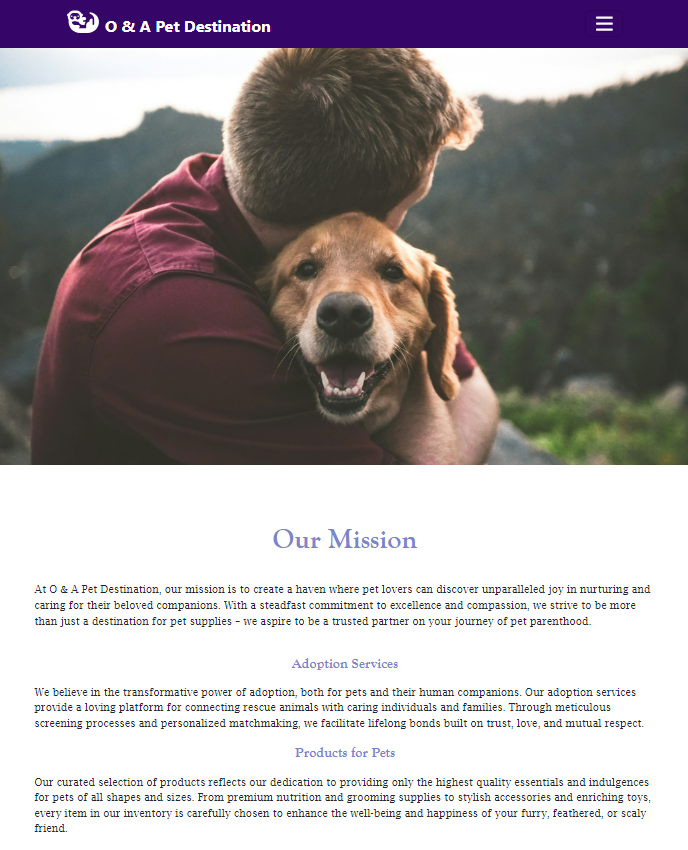
Pet Store
This project's focus was combining what I had learned and focused primarily on the layout. My aim for the pages was to make a dynamic, legible, and easily navigable environment. The languages used in this project are:
- HTML5
- CSS
- Bootstrap
- JavaScript

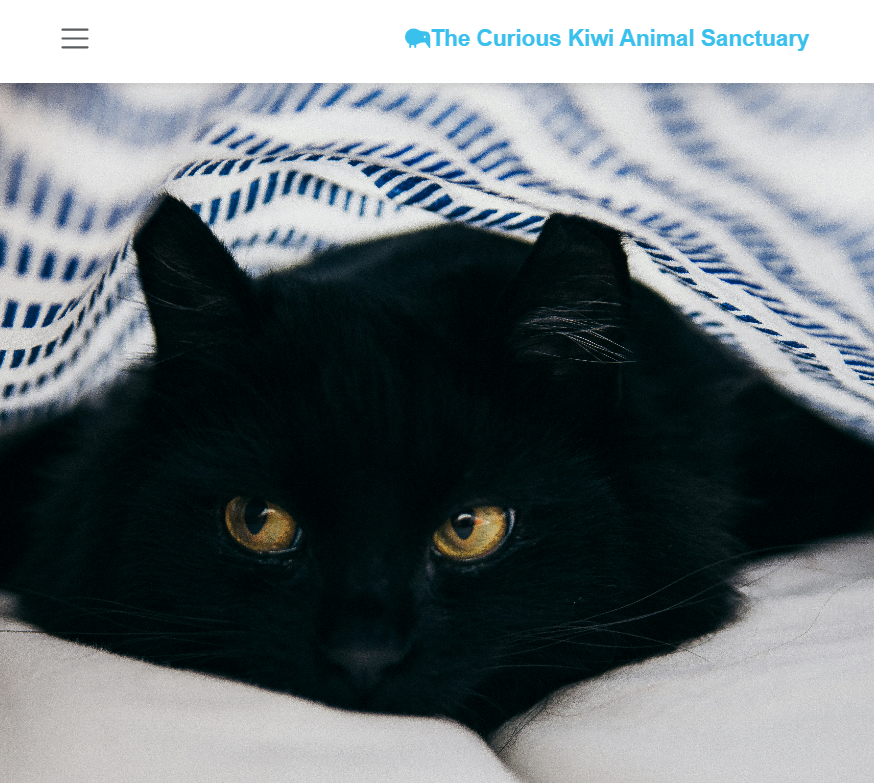
Capstone: MERN Stack Project
This was my Kable Academy capstone project that I presented along with my colleague. The project focused on MERN stack to develop a functional, visually appealing, and responsive website.
The objective was to create backend models, routes, and controllers, and connect the contact page to a MongoDB. The project was deployed via Adaptable.io and presented alongside my colleague on March 27th.
The languages used in this project are:
- HTML5
- CSS
- Bootstrap
- MERN Stack (Mongoose.js, Express.js, React.js, Node.js)